Lux Bond & Green Diamond Search
Chelsey Riewer
Chelsey Riewer
Lux Bond & Green sells a variety of diamonds. Hence, they were looking for a way to showcase thousands of unique kinds on their website. The company came to Trellis with an amazing idea. They needed a functionality to allow users to filter diamonds by color, cut, clarity, shape, and price. After a thorough research, the Trellis team decided to create a customized diamond search page. In this blog post, we’ll talk about how the diamond data was stored. Additionally, we’ll take a look at the challenges Trellis faced with the JavaScript when creating the frontend experience.

Using the WebDav to Store Data
Lux Bond needed a secure place to store all of their diamond data. Moreover, their engineering team needed to be able to access this data. It was decided that the WebDav in BigCommerce would be the best storage option. WebDav is an application that allows the client to upload files to their store. The files can be any type from images, PDF’s, video’s, and many more.
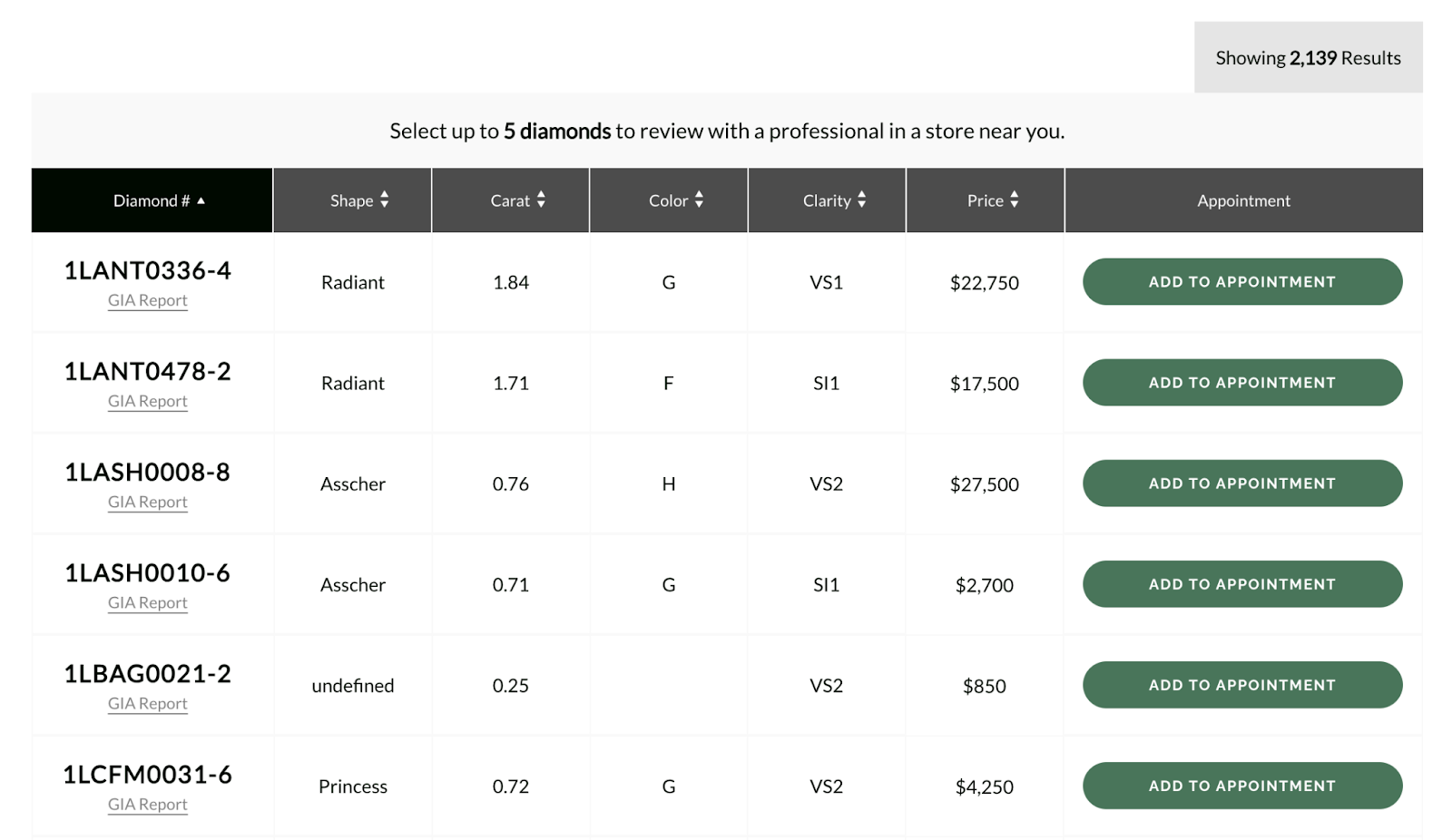
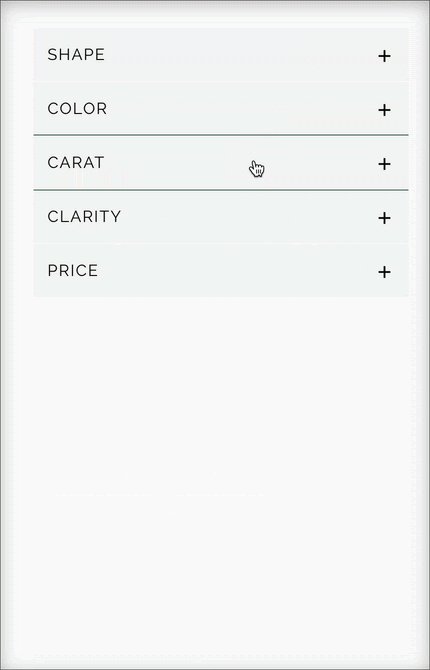
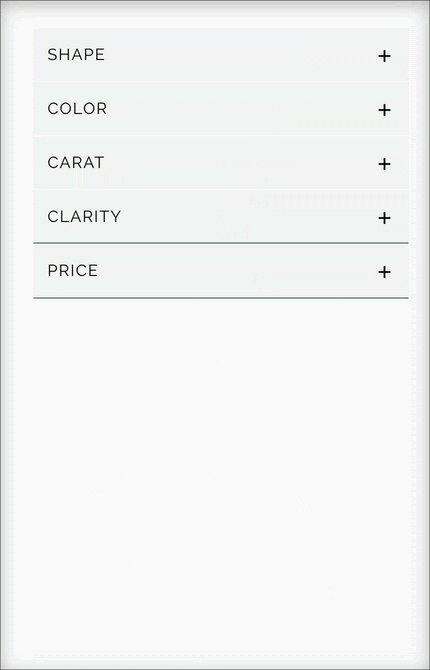
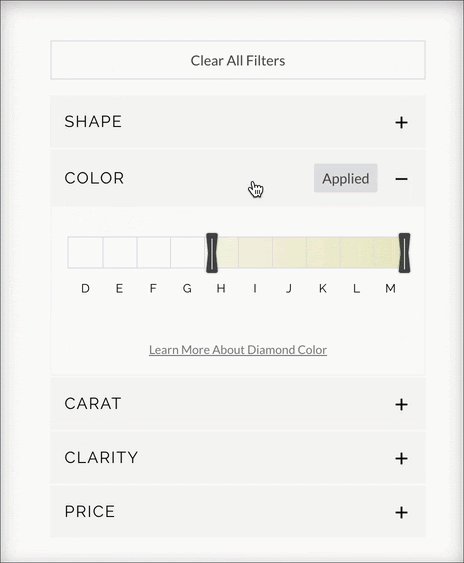
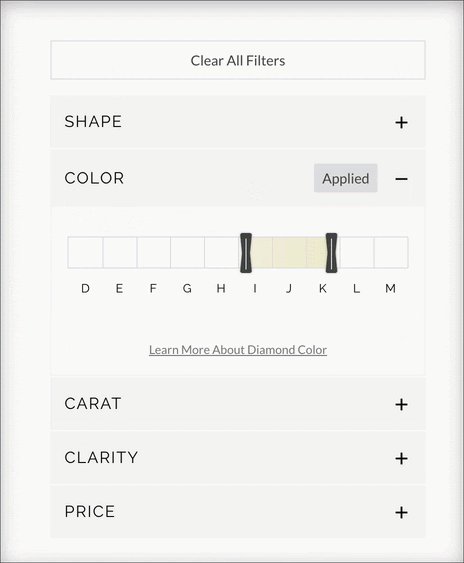
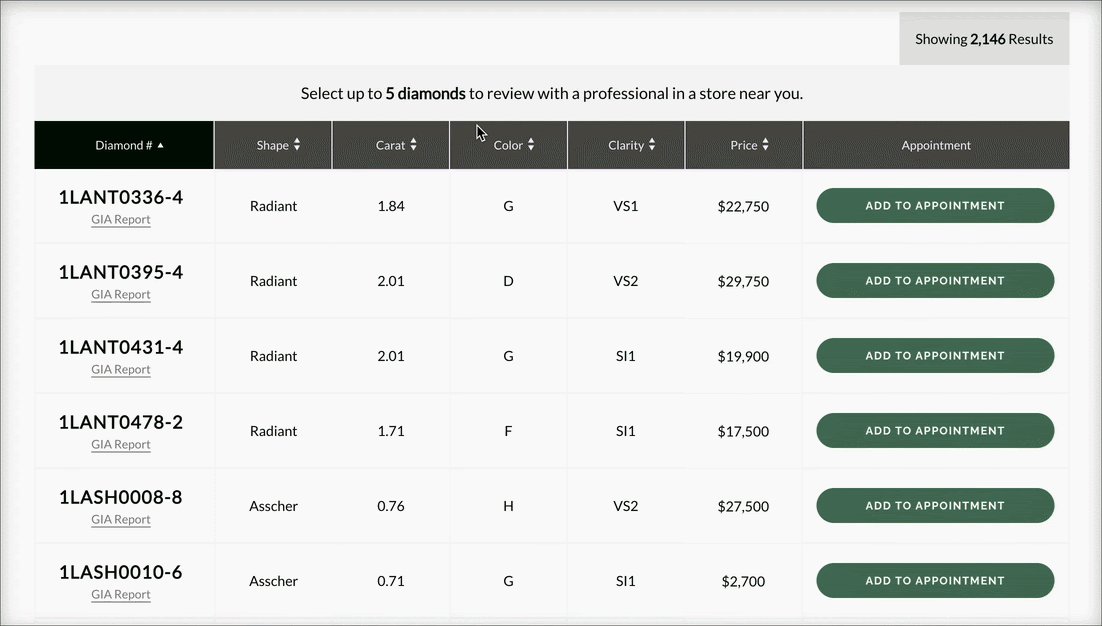
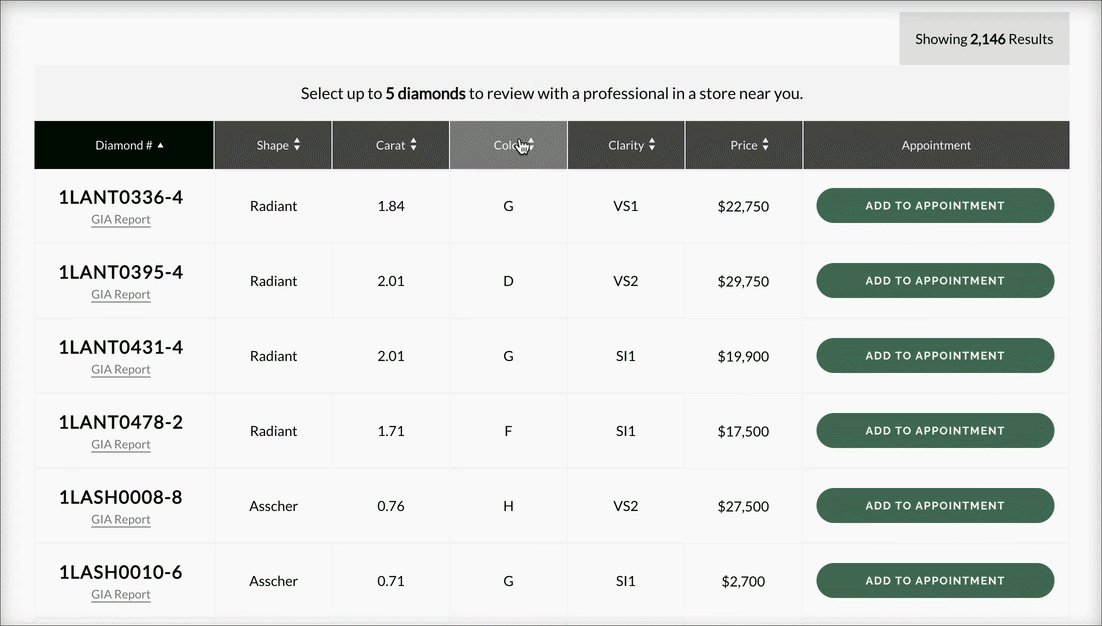
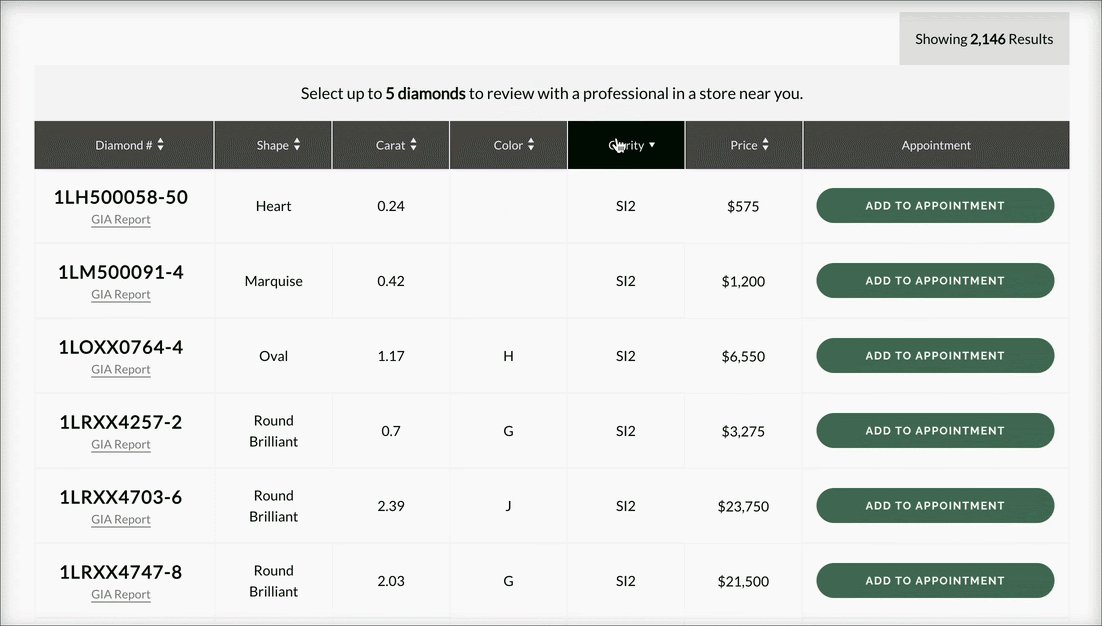
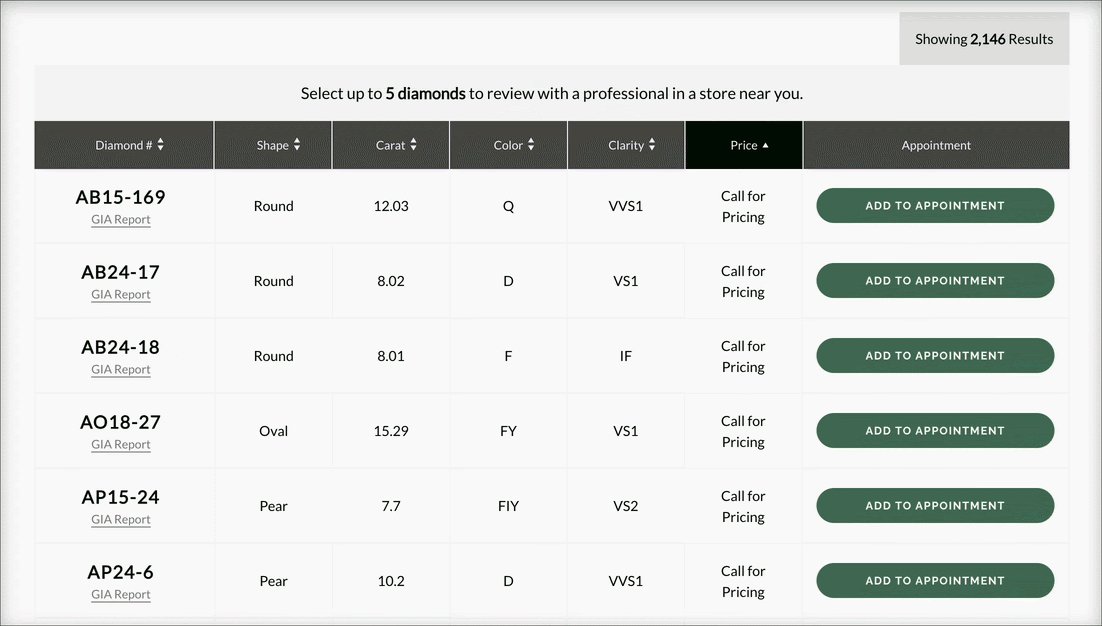
The team collaborated with Lux Bond on using a JSON file to store all their data. A JSON file allows for grabbing the data and converting it to the frontend experience you see here:

Filtering & Sorting in Lux Bond & Green Diamond Search

Lux Bond & Green has over two thousand diamonds in their inventory. To ensure a smooth user experience with Lux Bond & Green Diamond Search, we needed to add a capability to filter and sort to wade through all the diamond options. One of the issues the engineering team ran into is that since the diamonds are not products on Lux Bond’s storefront, native product filtering and sorting was not an option.
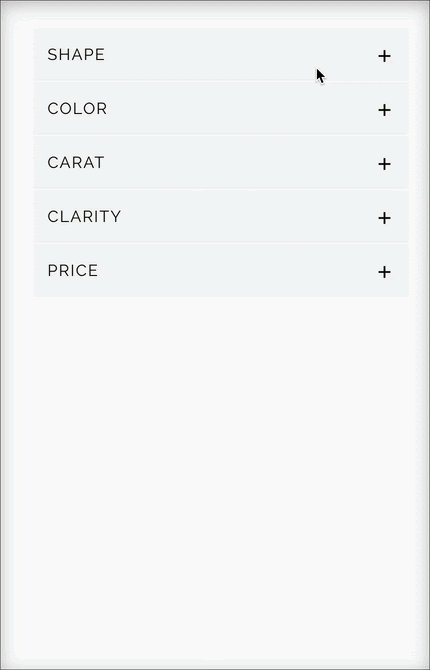
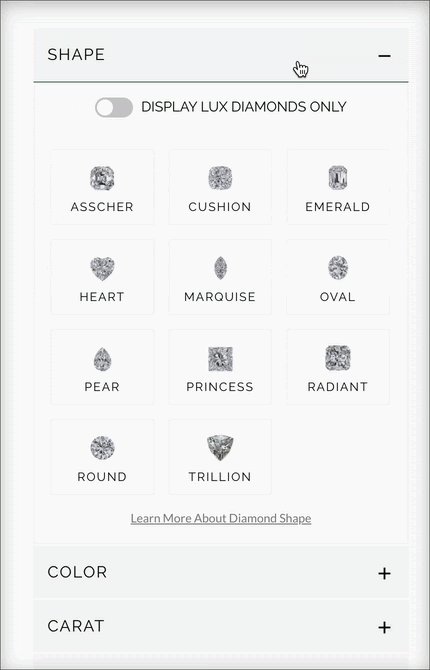
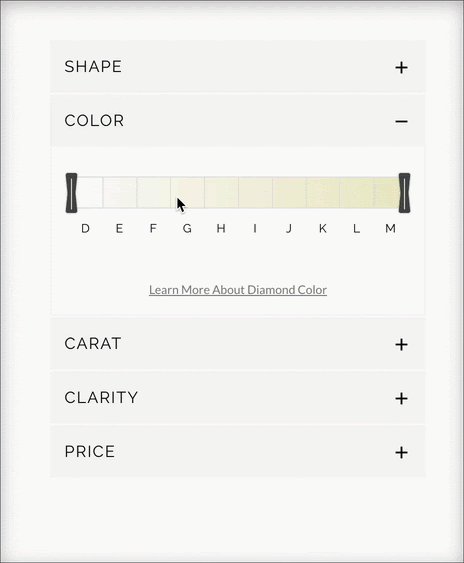
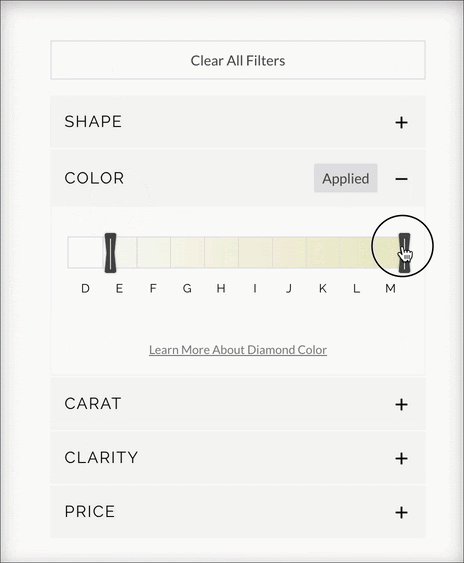
Lux Bond & Green wanted their users to be able to filter by shape, color, carat, clarity, and price. With filters applied the values get updated in the selectedFiltersObject. The most challenging filter to construct was the color filter. Users need the capability to use the sliders and be able to click the ticks to show values in between each slider.

Implementation:
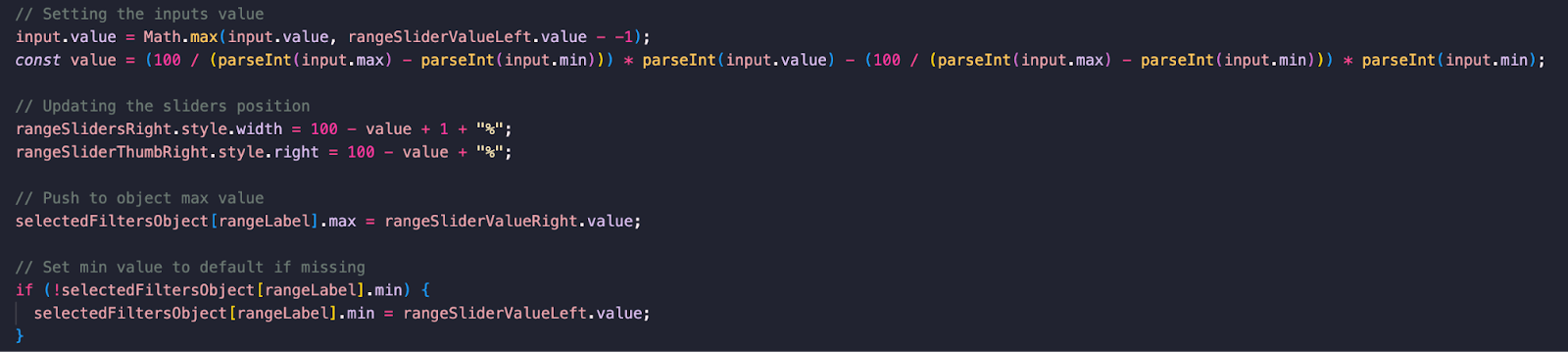
In order to accomplish this, we decided to assign numeric values to the letters displayed in the filter. This allowed the engineers to make use of JavaScript Math functions, as shown here:

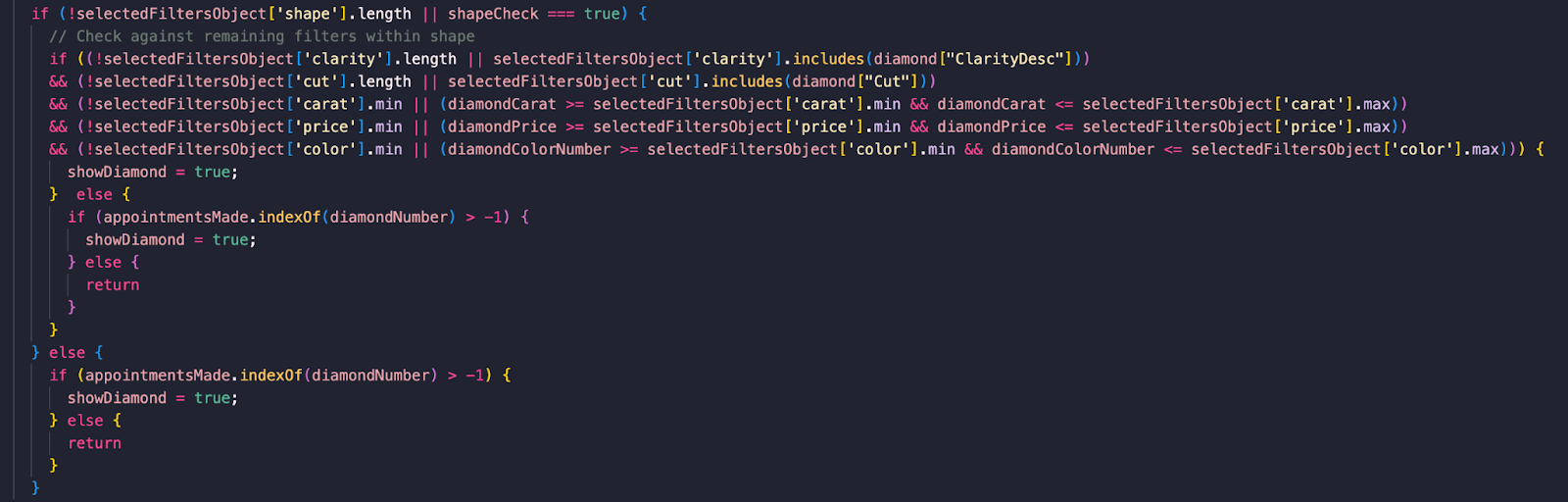
Once all of the values are set, the showResults() function is called, which handles what diamonds will be shown to the user. In the showResults() function, there is a check to see if the sorted column is being used. If sorted is being used, sorting logic is applied. Otherwise, the diamond number column is the default sorted column. After the sorting logic, there is a loop to go through all of the diamonds in the JSON file from the WebDav.

In the conditional statements above, there is a comparison of the diamonds values versus the selectedFiltersObject values. If the diamonds’ values don’t align with what’s in the selectedFiltersObject, that diamond will not show.

Sorting was also a unique challenge for the team to solve. What seemed like simple logic turned into some hair-pulling, to be honest. In order to correctly sort each column, the team made use of the JavaScript sort function.
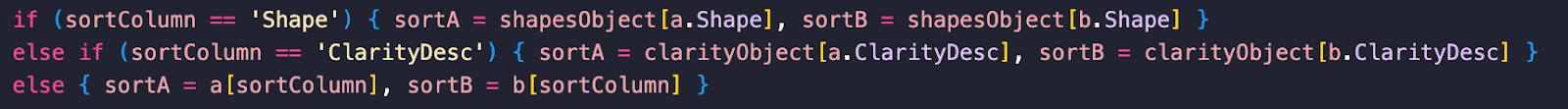
An if statement was first used to check the direction of the sort arrow, and a check to see which column was clicked. The Shape and Clarity columns have their own object mapping data. Hence, those had to be broken out of the other columns’ check:

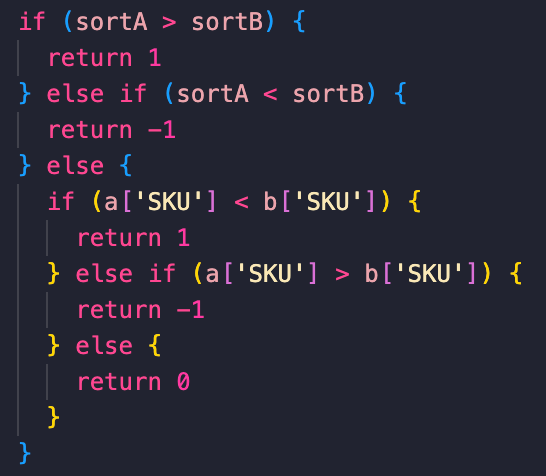
In the if statement above, sortA and sortB are assigned values that will be checked to see if they are greater than or less than each other in the if statement below.

If there is no sortA or sortB value, the default behavior is to sort by SKU.
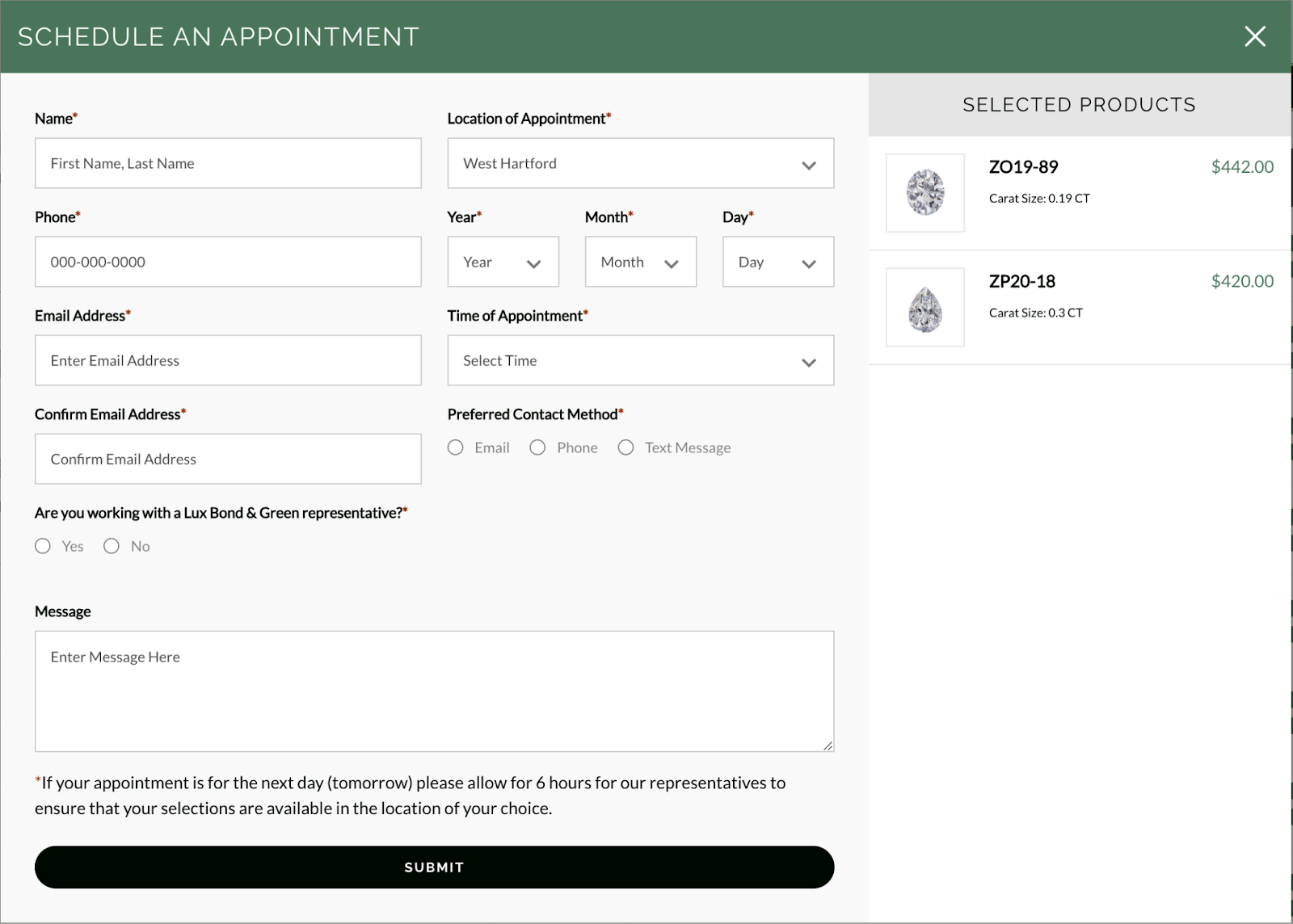
Scheduling an Appointment

Since the diamonds cannot be purchased online, users need to be able to schedule an appointment to come in and look at them in store. In order to pass the data to each store separately, Trellis decided to use Google Forms. Using Google forms also allows for an easy way to style the forms since all is needed is to sync input keys with the Google forms input keys.
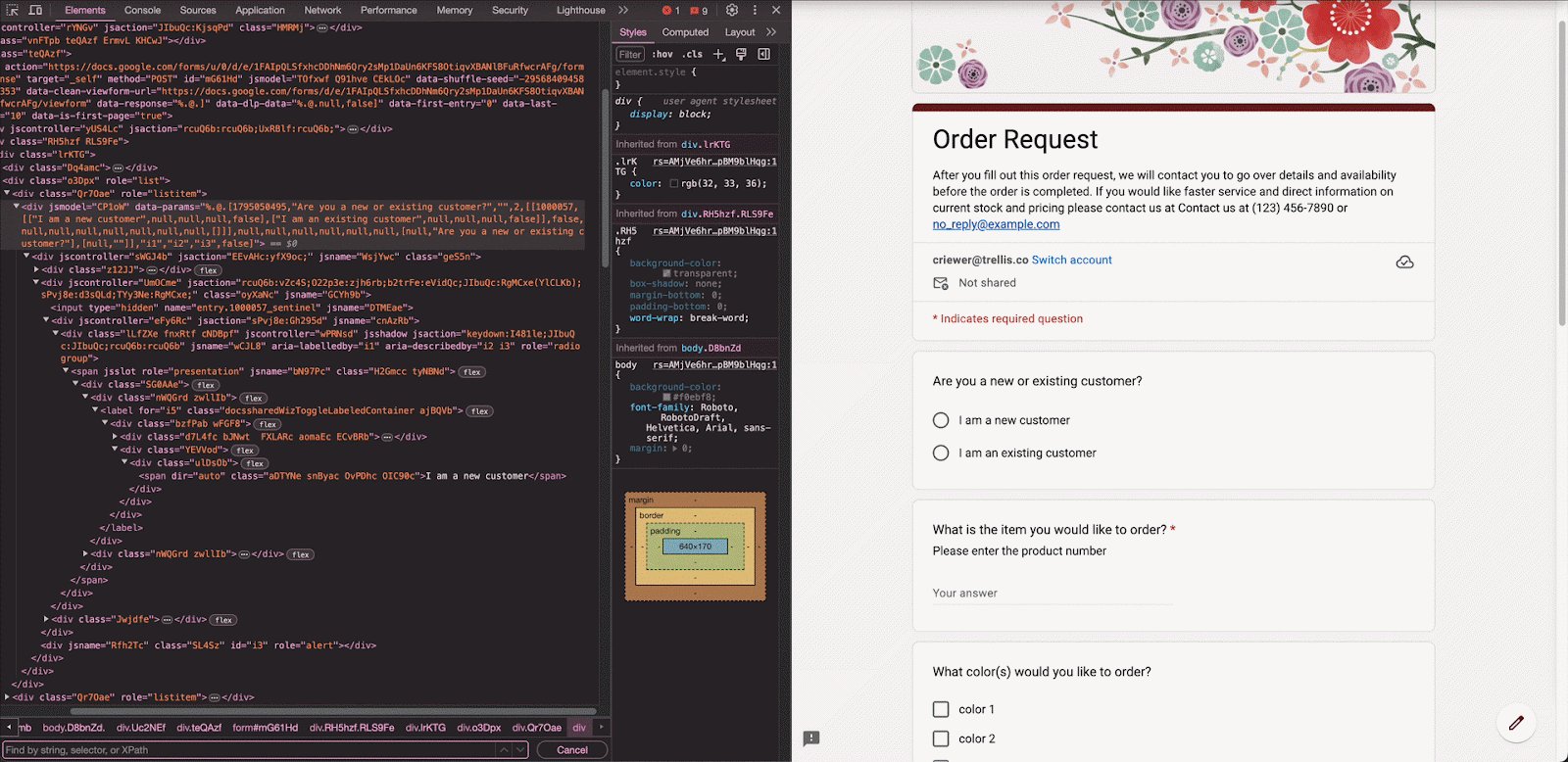
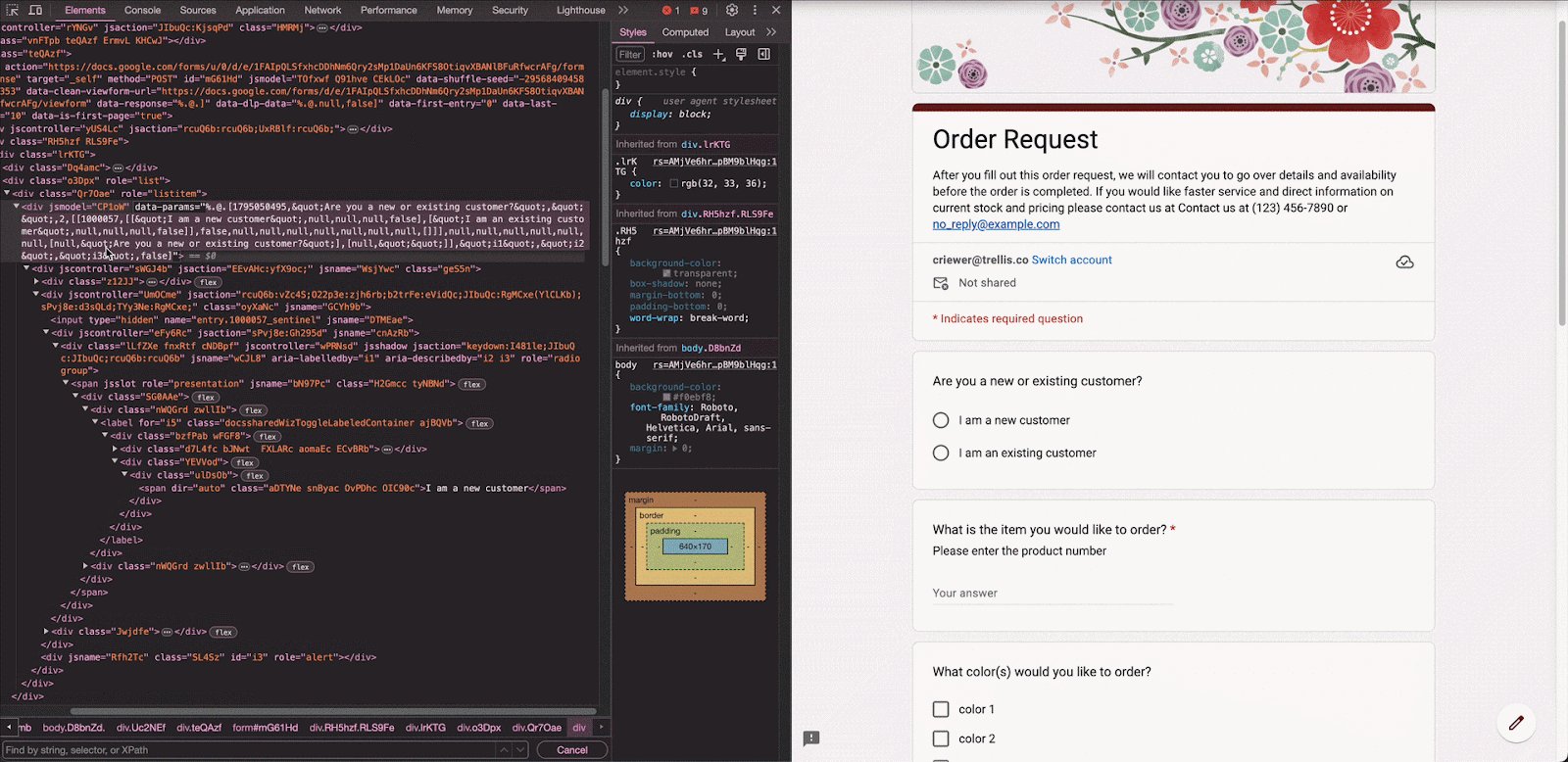
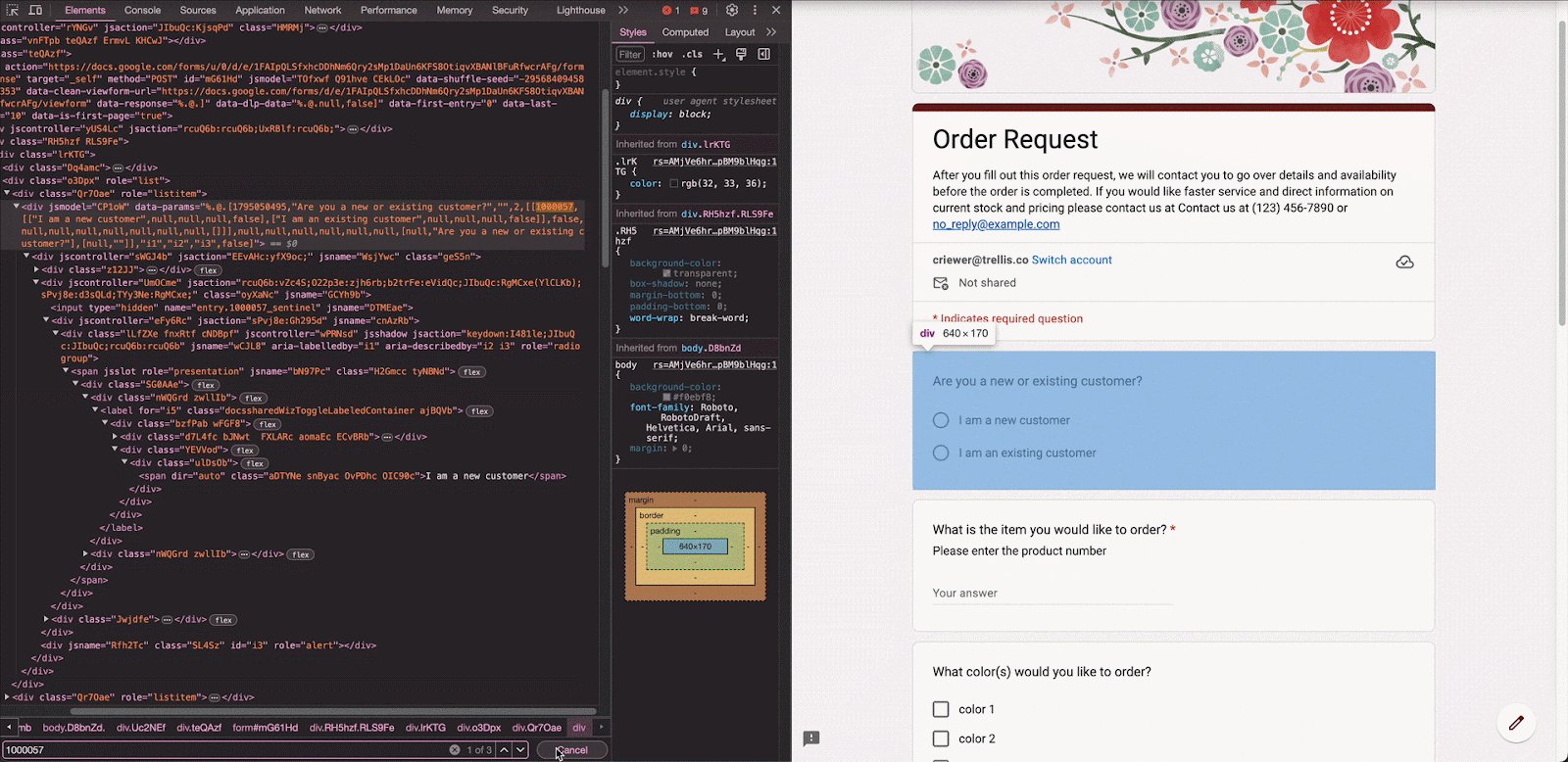
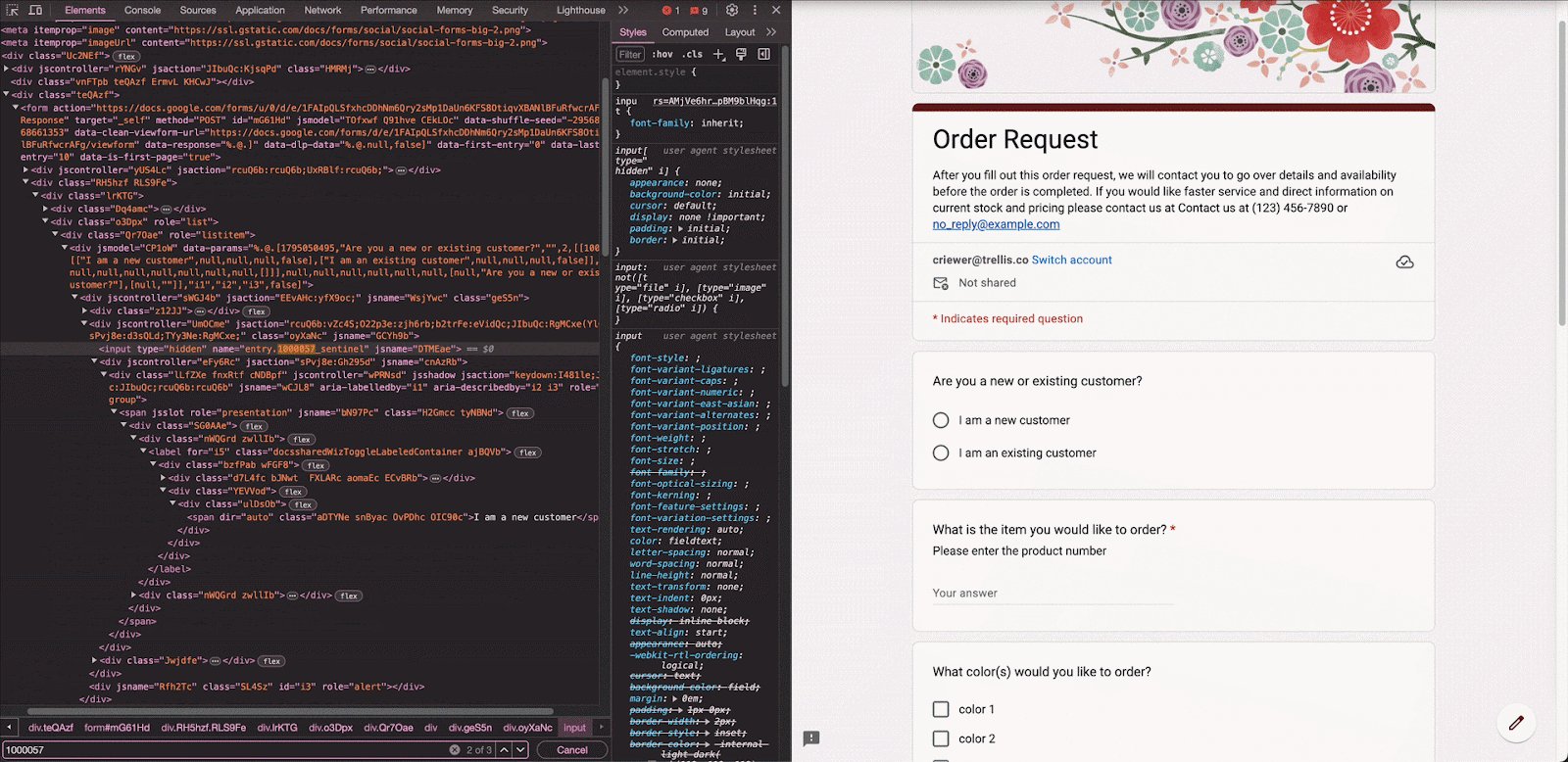
To find the key needed to preview the form in the /viewform mode, inspect the input needing a key, and then grab the second set of numbers. Once the hidden input is found, copy the entry value. In the instance below, the entry value is entry.1000057_sentinel.

It was necessary to make sure the same entry value was assigned to the input that should align with the Google Form input. For the instance above, the input needed to be the following:

Once a user hits the submit button and all of the data entered is validated, ajax passes the data to the Google form:

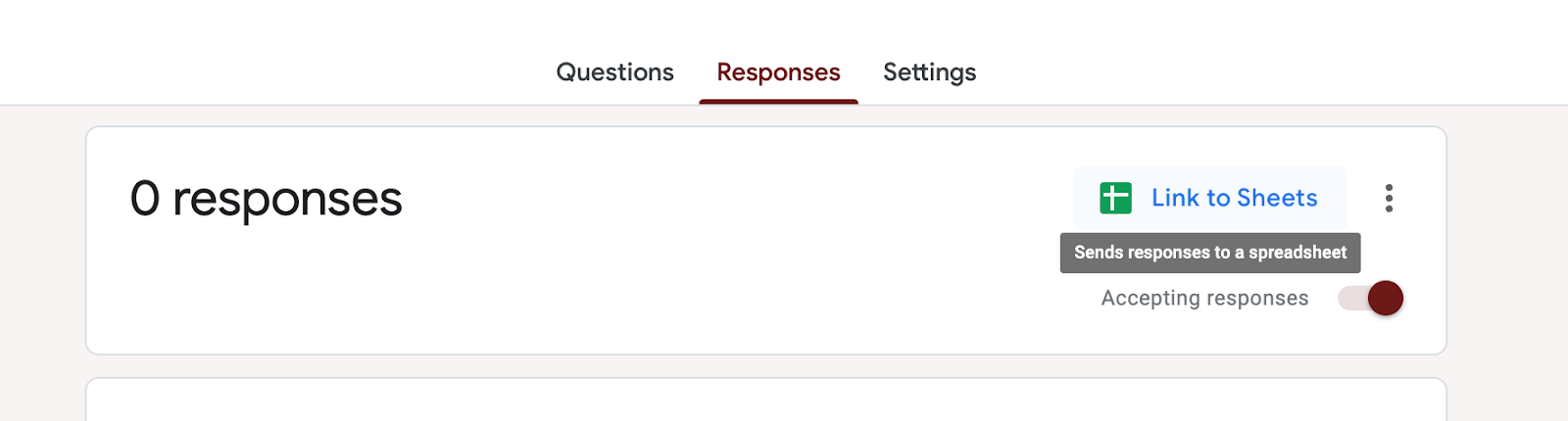
Data can be grabbed from a Google sheet once that setting is turned on:

Additionally, we decided to send emails directly to the store the user selected with a form plugin called Form Notifications – Form Notifier:

This allowed stores to have direct access to appointment requests without having to filter through responses in the Google sheets.
Lux Bond & Green Diamond Search Results
To sum up, the collaboration between Lux Bond & Green and Trellis to create a dynamic and user-friendly diamond search page showcases the power of innovative web development and problem-solving skills. By leveraging WebDav for secure data storage, crafting complex filtering and sorting mechanisms in JavaScript, and utilizing Google Forms for seamless appointment scheduling, the team overcame several technical challenges.
These efforts not only enhanced the online diamond browsing experience for customers but also streamlined the appointment process for in-store visits. This project highlights the importance of understanding client needs, the flexibility in web development approaches, and the effective use of technology to provide solutions that improve both the business operations and the customer journey.
Contact Trellis to talk about how we can transform your ideas into reality with our web development services.
Leave a Comment